
During my unemployment period at the tail end of 2022 I built this little game using the Spotify API and Nuxt 3. https://topfives.fyi/

During my unemployment period at the tail end of 2022 I built this little game using the Spotify API and Nuxt 3. https://topfives.fyi/
When Elizabeth Warren released her nifty Cancel My Student Debt online calculator a couple weeks ago, I needed to take a look at it. I do this with pretty much any notable piece of work on the web. Kick the tires so to speak, enter random data, and open up Chrome’s dev tools to inspect the code. That inspired the above tweet and got me thinking about how performant and accessible the leading candidate’s websites are.
My career is building websites. Huge data-driven applications for businesses and consumers, one-off pages for young adult book series, and marketing sites of all sizes in between. I’ve been an advocate for best practices in accessibility and performance for years, but unfortunately with marketing budgets and timelines as tight as they often are those concerns get left until the end of a project, the “nice to haves” if we have time, and I’m rarely given the time.
However, I believe a website is never “done”, and there are always ways to improve it, shrink the load times, be more inclusive to more users, all in ways that don’t sacrifice the aesthetic design that was sold to the client. So with all that in mind and today being Global Accessibility Awareness Day I’m kicking off a series looking at the websites of the 23 (?!) [Update 6-12-2019, I’ve just seen that there are actually 24 declared] currently declared Democratic candidates for 2020. I think it could be a fun (lol, so fun!) exercise to look at each of them with an eye for how inclusive they are and how well they perform when stacked up against one another.
I’ll begin with only looking at the homepages of each candidate. As the entry page with the most traffic this is likely to show the best and worst build qualities on any site. I’ll perform an audit of the page’s performance, accessibility, and SEO using Google Lighthouse.

My settings for Google Lighthouse:
Checking the Network tab in Chrome’s dev tools and noting: the total number of requests loaded, total page size, and what is the largest asset being served.
I will manually check the site is served over HTTPS, and that HTTP traffic is properly redirected. If you want my campaign donations this is a no brainer so I would be surprised if this weren’t the case everywhere.
Platform check: am I able to determine what CMS or other application is powering the site? WordPress, Drupal, or something else entirely?
Many of the accessibility checks that Lighthouse does can not be automated and it notes that these must be done manually so I will do my number one a11y test: tabbing through a page and noting if I can find my way or not. Do links and buttons visually identify themselves as focused? Is the tab order logical (left to right, top to bottom)?
Finally I’ll add any notes and fun findings I may come across.
Comments will be open for feedback. As the first caucuses and primaries are still MONTHS away it is my hope that I will revisit many of these sites and see that their teams also realize that a website’s work is never finished and improvements have been made.
And now, in the order of this FiveThirtyEight poll tracker, let’s get started (before there are 25!).
UPDATE: 6-23-19, there is a 25th candidate. :facepalm:
Thanks to Quartz for being the first place I Googled to find all of them in one place.
All portfolio projects are copyright to their respective owners. My contribution is partly detailed below.

I’ve been collaborating with the talented designer Andrew Smith for years on his portfolio, with each iteration giving us both the chance to push ourselves in design, animation, and code.
Quick facts:

Performance: 83 out of 100
Accessibility: 100 out of 100
Best Practices: 93 out of 100
SEO: 100 out of 100
This is one in a series of posts that will look at the performance and #a11y metrics of the websites for the currently declared 2020 Democratic presidential candidates. Yeah, all of them! For more background on what I’m doing and how I’m doing it check read this.

Dude, you announced after the first debates were set, after Rep. Jim Clyburn’s World Famous Fish Fry. Why? WHY?! You’re already toast. White, white toast. But I’ll do this review anyhow.

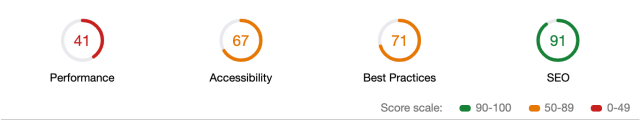
Performance: 41 out of 100
/wp-content/themes/joesestak/img/logo-slogan11.svg is a 538 KB svg. Five hundred kilobytes, for an svg. Because it has a drop shadow on an IMAGE of text. That makes me so irrationally upset I’m just going to move to the next section.
Accessibility: 67 out of 100
[id] attributes on the page are not unique.Best Practices: 71 out of 100
Scroll listeners are detrimental to the page performance.
SEO: 91 out of 100
A FIRST! WOW! Something new after 25 reviews. They are blocking Google and all search engines from indexing the site. Really though, who needs your site to show up in a simple Google search of your name when you’re running for president? Honestly, I’m shocked that Lighthouse gives such a blunder a 91.
<meta name="robots" content="noindex,follow" />
Being last to declare (so far) didn’t gain him any better a website than the other candidates. How long until someone discovers they’re getting zero traffic from search engines?
This is one in a series of posts that will look at the performance and #a11y metrics of the websites for the currently declared 2020 Democratic presidential candidates. Yeah, all of them! For more background on what I’m doing and how I’m doing it check read this.

The timing.js console log statements in devtools quickly tipped me off that Seth’s site is running the on the same platform as another I’ve already reviewed. Nice, that saves me some writing.

Performance: 46 out of 100
11.8 seconds Time to Interactive.
Huge 2+ MB homepage image is loaded as in png format despite any need for that. 20 seconds are spent downloading images, sometimes the same image in multiple resolutions.
Accessibility: 63 out of 100
[id] attributes on the page are not unique.Best Practices: 64 out of 100
Lo-Dash@2.4.1 contains vulnerabilities.
Errors are being logged to the console:
timing.js:38 Timer 'Form' already exists
timing.js:38 Timer 'Downloading' already exists
at.js:26 Uncaught NVTag was already initialized. The NVTag JS is likely included more than once on this page.SEO: 97 out of 100
Tap targets are not sized appropriately.
Not the best site of all the candidates, but not the worst by any means either. Properly optimizing image delivery would be a huge boost to the site’s performance.
This is one in a series of posts that will look at the performance and #a11y metrics of the websites for the currently declared 2020 Democratic presidential candidates. Yeah, all of them! For more background on what I’m doing and how I’m doing it check read this.

Really, no one can be sure Mike Gravel isn’t a made up fiction. That he isn’t just two teens in a trench coat, or a Corgi wearing sunglasses. I refuse to seriously consider that he’s an 89 year old anti-war former (as in 1981) US Senator running for president.

Performance: 86 out of 100
Deploy this as a static site and you’d score 100s across all categories. The same performance hits that impact the other twenty. two. candidates I’ve reviewed so far impact this WordPress landing page.
There is either no or very short cache lifetimes on all the assets. Setting these to longer durations would improve the performance metrics for subsequent visits to the site. Of which there might be dozens!
Accessibility: 66 out of 100
Best Practices: 86 out of 100
The links to cross-origin destinations are unsafe. Witnessed this in every single site reviewed.
SEO: 100 out of 100
No outstanding issues.
Nah. I’m still not convince this isn’t a prank by the web designers with their “combined 25 years of experience.”