
During my unemployment period at the tail end of 2022 I built this little game using the Spotify API and Nuxt 3. https://topfives.fyi/

During my unemployment period at the tail end of 2022 I built this little game using the Spotify API and Nuxt 3. https://topfives.fyi/
All portfolio projects are copyright to their respective owners. My contribution is partly detailed below.

I’ve been collaborating with the talented designer Andrew Smith for years on his portfolio, with each iteration giving us both the chance to push ourselves in design, animation, and code.
Quick facts:

Performance: 83 out of 100
Accessibility: 100 out of 100
Best Practices: 93 out of 100
SEO: 100 out of 100
This is one in a series of posts that will look at the performance and #a11y metrics of the websites for the currently declared 2020 Democratic presidential candidates. Yeah, all of them! For more background on what I’m doing and how I’m doing it check read this.

Dude, you announced after the first debates were set, after Rep. Jim Clyburn’s World Famous Fish Fry. Why? WHY?! You’re already toast. White, white toast. But I’ll do this review anyhow.

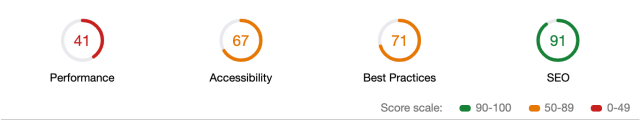
Performance: 41 out of 100
/wp-content/themes/joesestak/img/logo-slogan11.svg is a 538 KB svg. Five hundred kilobytes, for an svg. Because it has a drop shadow on an IMAGE of text. That makes me so irrationally upset I’m just going to move to the next section.
Accessibility: 67 out of 100
[id] attributes on the page are not unique.Best Practices: 71 out of 100
Scroll listeners are detrimental to the page performance.
SEO: 91 out of 100
A FIRST! WOW! Something new after 25 reviews. They are blocking Google and all search engines from indexing the site. Really though, who needs your site to show up in a simple Google search of your name when you’re running for president? Honestly, I’m shocked that Lighthouse gives such a blunder a 91.
<meta name="robots" content="noindex,follow" />
Being last to declare (so far) didn’t gain him any better a website than the other candidates. How long until someone discovers they’re getting zero traffic from search engines?
This is one in a series of posts that will look at the performance and #a11y metrics of the websites for the currently declared 2020 Democratic presidential candidates. Yeah, all of them! For more background on what I’m doing and how I’m doing it check read this.

The timing.js console log statements in devtools quickly tipped me off that Seth’s site is running the on the same platform as another I’ve already reviewed. Nice, that saves me some writing.

Performance: 46 out of 100
11.8 seconds Time to Interactive.
Huge 2+ MB homepage image is loaded as in png format despite any need for that. 20 seconds are spent downloading images, sometimes the same image in multiple resolutions.
Accessibility: 63 out of 100
[id] attributes on the page are not unique.Best Practices: 64 out of 100
Lo-Dash@2.4.1 contains vulnerabilities.
Errors are being logged to the console:
timing.js:38 Timer 'Form' already exists
timing.js:38 Timer 'Downloading' already exists
at.js:26 Uncaught NVTag was already initialized. The NVTag JS is likely included more than once on this page.SEO: 97 out of 100
Tap targets are not sized appropriately.
Not the best site of all the candidates, but not the worst by any means either. Properly optimizing image delivery would be a huge boost to the site’s performance.
This is one in a series of posts that will look at the performance and #a11y metrics of the websites for the currently declared 2020 Democratic presidential candidates. Yeah, all of them! For more background on what I’m doing and how I’m doing it check read this.

Really, no one can be sure Mike Gravel isn’t a made up fiction. That he isn’t just two teens in a trench coat, or a Corgi wearing sunglasses. I refuse to seriously consider that he’s an 89 year old anti-war former (as in 1981) US Senator running for president.

Performance: 86 out of 100
Deploy this as a static site and you’d score 100s across all categories. The same performance hits that impact the other twenty. two. candidates I’ve reviewed so far impact this WordPress landing page.
There is either no or very short cache lifetimes on all the assets. Setting these to longer durations would improve the performance metrics for subsequent visits to the site. Of which there might be dozens!
Accessibility: 66 out of 100
Best Practices: 86 out of 100
The links to cross-origin destinations are unsafe. Witnessed this in every single site reviewed.
SEO: 100 out of 100
No outstanding issues.
Nah. I’m still not convince this isn’t a prank by the web designers with their “combined 25 years of experience.”