This is one in a series of posts that will look at the performance and #a11y metrics of the websites for the currently declared 2020 Democratic presidential candidates. Yeah, all of them! For more background on what I’m doing and how I’m doing it check read this.

Dude, you announced after the first debates were set, after Rep. Jim Clyburn’s World Famous Fish Fry. Why? WHY?! You’re already toast. White, white toast. But I’ll do this review anyhow.
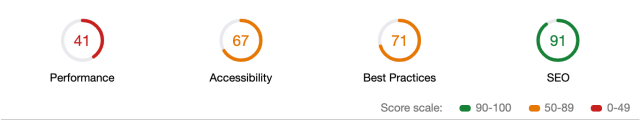
Google Lighthouse

Performance: 41 out of 100
/wp-content/themes/joesestak/img/logo-slogan11.svg is a 538 KB svg. Five hundred kilobytes, for an svg. Because it has a drop shadow on an IMAGE of text. That makes me so irrationally upset I’m just going to move to the next section.
Accessibility: 67 out of 100
[id]attributes on the page are not unique.- Images missing alt attributes.
- Browser default focus outlines are present, improving navigation via keyboard.
- Links that only use an image with no discernible text content.
Best Practices: 71 out of 100
Scroll listeners are detrimental to the page performance.
SEO: 91 out of 100
A FIRST! WOW! Something new after 25 reviews. They are blocking Google and all search engines from indexing the site. Really though, who needs your site to show up in a simple Google search of your name when you’re running for president? Honestly, I’m shocked that Lighthouse gives such a blunder a 91.
<meta name="robots" content="noindex,follow" />
Network
- HTTPS: yes
- 156 Requests
- 18.3 MB resources
- Largest asset is a video that doesn’t appear until later in the page. Please clap.
Platform
- WordPress, custom theme.
Notes
Being last to declare (so far) didn’t gain him any better a website than the other candidates. How long until someone discovers they’re getting zero traffic from search engines?








